
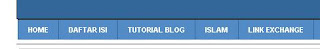
Tab navigasi ini akan ditempatkan pada bagian atas atas blog yaitu pada header.Seperti yang anda lihat pada blog ini, ada beberapa tap menu yang saya pasang seperti Tutorial Blog, Islam, dan Tukar Link.Menu yang dipasang tergantung pada keinginan anda.Cara membuatnya adalah sebagai berikut.
1.Login pada Blogger.
2.Klik Layout pada Dashboard anda.
3.Pada Layout klik Edit HTML .
4.Untuk menghindari hal-hal yang tidak dinginkan saat akan mengedit template HTML anda, lakukan backup terlebih dahulu dengan mengklik
5.Temukan kode
6.Letakkan kode dibawah ini sebelum kode ]]></b:skin>
#bg_nav {
background: #000;
width: 960px;
height: 29px;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
color: #FFF;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-top: 1px solid #333;
border-bottom: 1px solid #000;
overflow: hidden;
}
#bg_nav a, #bg_nav a:visited {
color: #FFF;
font-size: 11px;
text-decoration: none;
text-transform: uppercase;
padding: 0px 0px 0px 3px;
}
#bg_nav a:hover {
color: #FFF;
text-decoration: underline;
padding: 0px 0px 0px 3px;
}
#navleft {
width: 720px;
float: left;
margin: 0px;
padding: 0px;
}
#navright {
width: 220px;
font-size: 11px;
float: right;
margin: 0px;
padding: 6px 5px 0px 0px;
}
#navright a img {
border: none;
margin: 0px;
padding: 0px;
}
#nav {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav ul {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav a, #nav a:visited {
background: #222;
color: #FFF;
display: block;
font-weight: bold;
margin: 0px;
padding: 8px 15px;
border-left: 1px solid #000;
}
#nav a:hover {
background: #6e6d6d;
color: #FFFFFF;
margin: 0px;
padding: 8px 15px;
text-decoration: none;
}
#nav li {
float: left;
margin: 0px;
padding: 0px;
}
#nav li li {
float: left;
margin: 0px;
padding: 0px;
width: 150px;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #333;
width: 160px;
float: none;
margin: 0px;
padding: 7px 30px 7px 10px;
border-bottom: 1px solid #000;
border-left: 1px solid #000;
border-right: 1px solid #000;
}
#nav li li a:hover, #nav li li a:active {
background: #666;
padding: 7px 30px 7px 10px;
}
#nav li ul {
position: absolute;
width: 10em;
left: -999em;
}
#nav li:hover ul {
left: auto;
display: block;
}
#nav li:hover ul, #nav li.sfhover ul {
left: auto;
}
7.Temukan kode dibawah ini.
<div
id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Testing templates (Header)'
type='Header'/>
</b:section>
</div>
8.Letakkan kode dibawah ini dibawah kode diatas pada (langkah 7)
<div id='bg_nav'>
<div id='navleft'>
<div id='nav'>
<ul>
<li><a href='http://gadogadorahma.blogspot.com
'>Home</a></li>
<li><a href='http://gadogadorahma.blogspot.com/search/label/artikel-blog '>Tutorial
Blog</a></li>
<li><a href='http://gadogadorahma.blogspot.com/search/label/Islam'>Islam</a></li>
<li><a href='http://gadogadorahma.blogspot.com/search?max-results=900’>
Daftar Isi</a></li>
<li><a href='http://gadogadorahma.blogspot.com/2009/05/manfaat-tukar-link-sesama-blog.html'>Tukar
Link</a></li>
<li><a href='http://gadogadorahma.blogspot.com/2009/05/donwload-ebook-internet-marketing.html'>Download
Ebook</a></li>
</ul>
</div>
</div>
</div>
9.Gantilah link yang berwarna merah dengan link dari blog anda.
10.Selanjutnya Save.
Jreng....tab navigasi menu sudah muncul pada header anda.Untuk mengganti warna background agar sesuai dengan warna template blog anda, robahlah pada background: #000 .Ganti #000 dengan kode warna yang lain.Kode-kode warna HTML dapat anda lihat disini kode warna HTML.
Semoga Tutorial Blog ini bermanfaat.Postingan asli dari sini


















3 komentar:
yang diatas tuh temukan kode apa??? yang buat masukin link bar nya
keren
mampir ya tempat blog ku untuk liat lowongan kerja kalimantan
http://www.ogkarir.co.cc
makasih.......................
thanks bro tutorialnya sangat bermanfaat.
Posting Komentar
Comment Yuk Biar Lebih Seru....